이번 포스팅은 내가 만들거나, 촬영한 이미지의
원소유자임을 알릴 수 있는 간단한 서명을 만들어서
내 블로그 이미지에 적용까지 한번 진행해 보려고 합니다.
포토샵이나 기타 프로그램을 잘 다루시는 분들은 필요 없겠지만,
프로그램이 없거나 이제 막 블로그를 시작한 분들은 저와 같이
나만의 이미지 서명을 만들어보시는 건 어떨까요?
픽슬러 에디터(pixlr editor) 소개

가입 필요 없습니다.
설치 필요 없습니다.

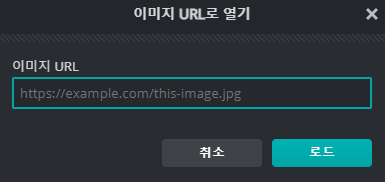
내 컴퓨터의 이미지나, 이미지 URL 주소
로 이미지를 불러오기 해서 웹에서 바로 작업할 수 있습니다.

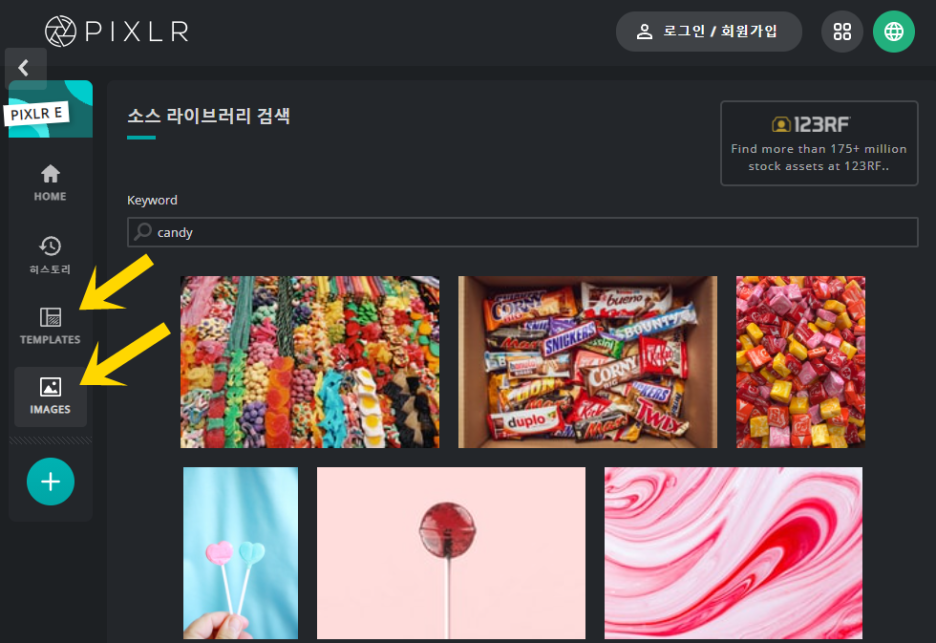
사이트 내에서 지원하는 소스 이미지나,
이미지 템플릿을 불러와 더욱 고급스럽게 이미지를 제작할 수 있습니다.



이미지 크기, 이미지 파일 사이즈, 이미지 배경 제거(누끼) 등등
강력한 이미지 편집 기능을 통해 나의 니즈 대로 수정할 수 있습니다.
* 가입하면, 작업한 이미지를 내 컴퓨터가 아닌 SNS로 바로 전송도 가능하다고 합니다 *

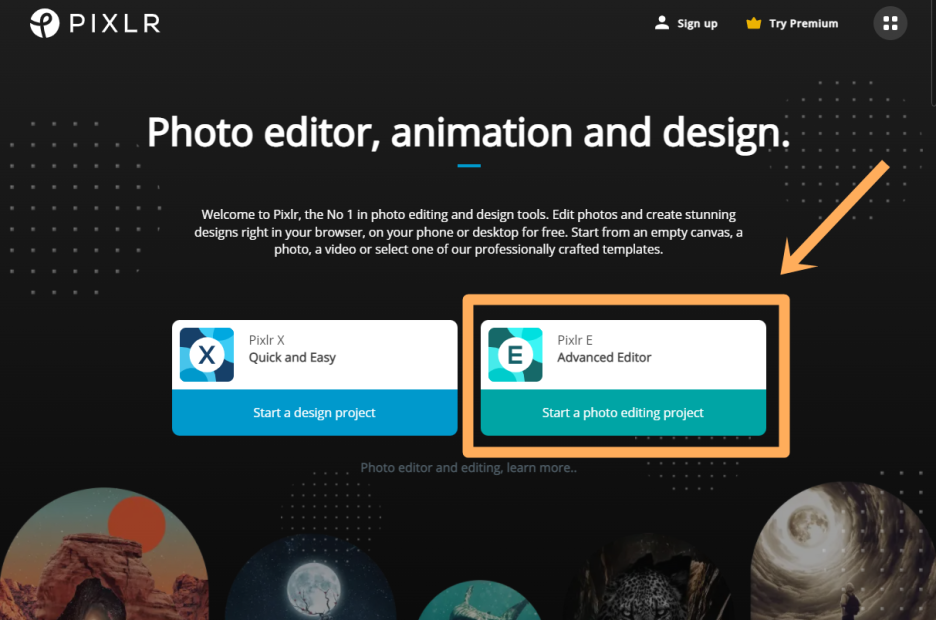
사이트 메인 페이지
"PIXLR E Advanced Photo Editor"를 클릭해 주세요.
PIXLR X는 E보다 기능은 더 적지만
간단하게 이미지를 오려 붙여 크기를 줄이고 틀안에 맞추는 썸네일 제작같이
단순 작업에 최적화되어 있는 기능을 제공해요.

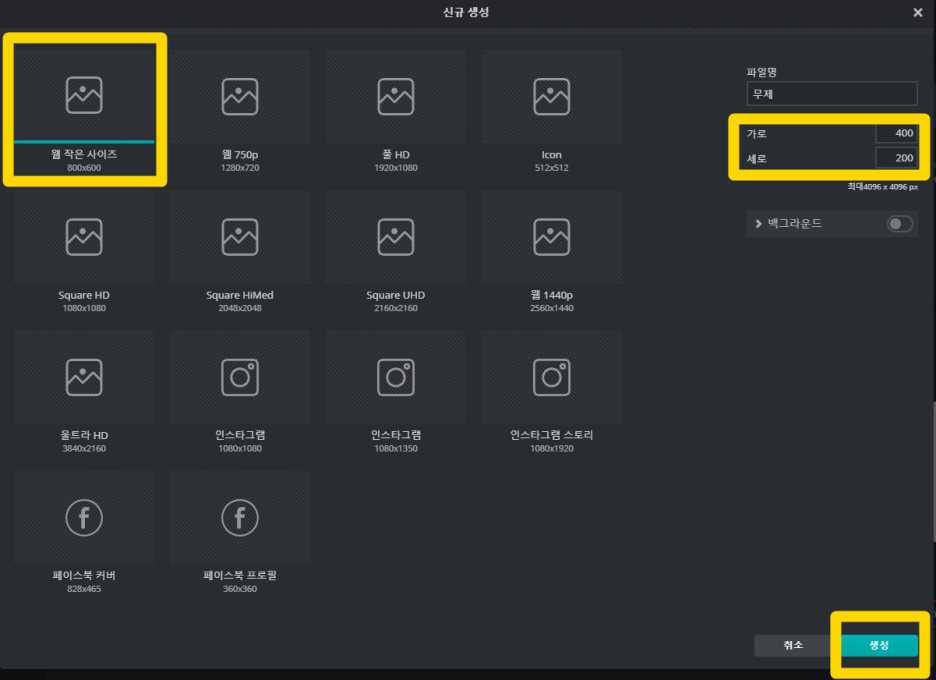
"신규 생성" 클릭
이번에는 하나의 이미지마다
워터마크를 적용하는 게 아니라
네이버 블로그에 포스팅할 때를 기준으로,
사진 편집의 "서명" 기능을 사용할 것이기 때문에
네이버에서 권고하는 이미지 서명 -
400 x 200px, 200KB 이하 용량의 워터마크를 만들어야 합니다.

"웹 작은 사이즈"를 선택하고,
가로 400 x 세로 200 값을 넣어준 뒤 생성을 눌러줍니다.
(백그라운드는 OFF 상태)

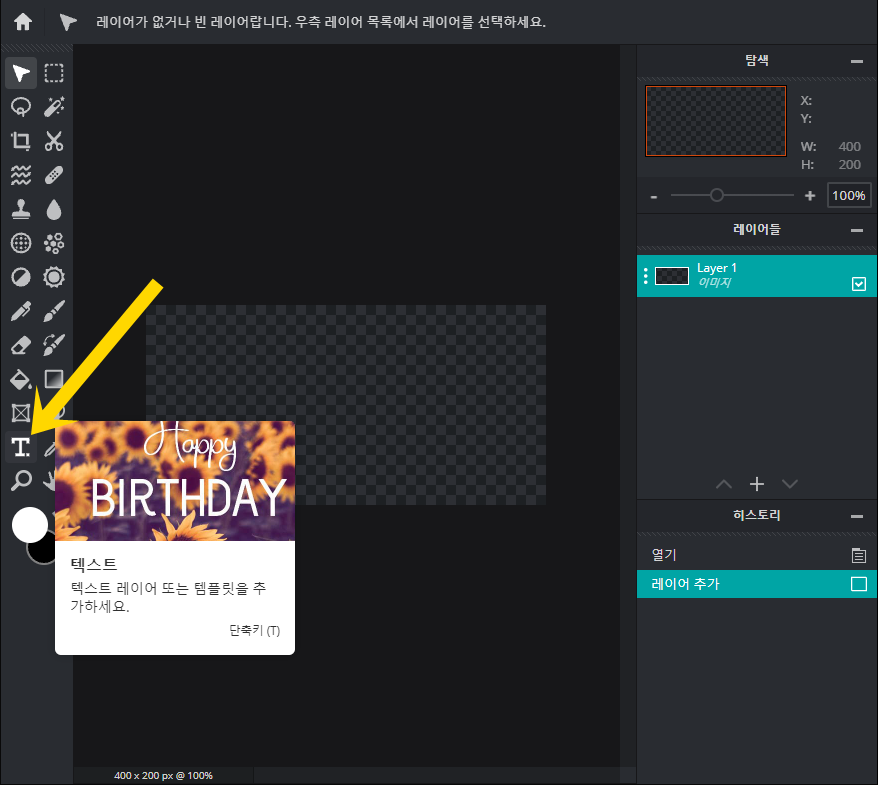
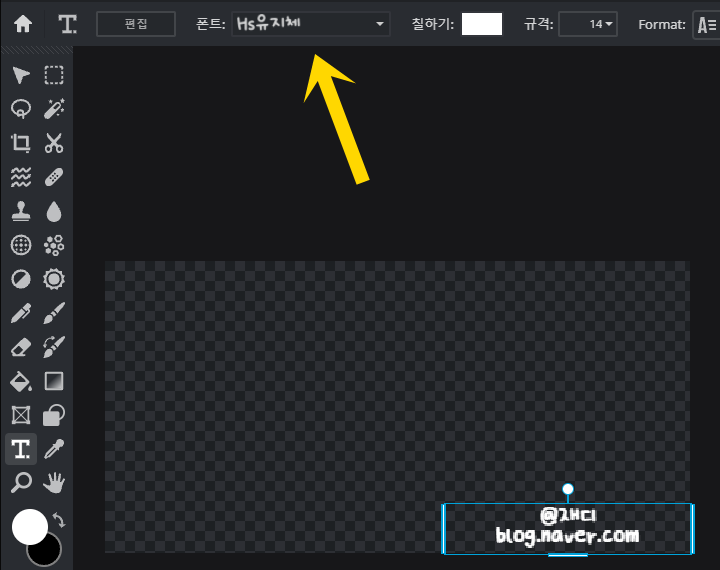
T. 을 눌러
원하는 텍스트를 먼저 입력합니다.

ex.@재디
blog.naver.com/네이버 아이디

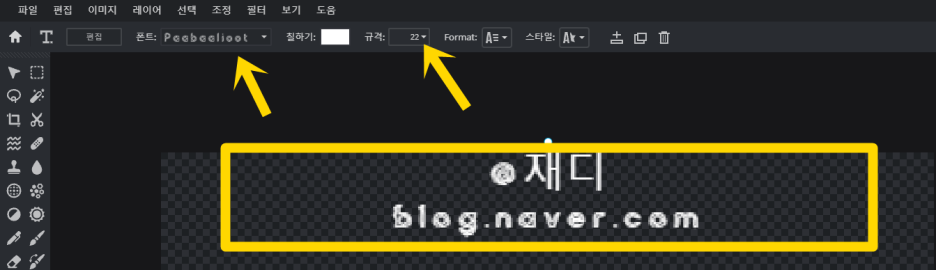
작성 중인 텍스트를 클릭하면,
상단에 "폰트"와"규격"을 정할 수 있게 됩니다.
* 하지만, 한글은 폰트 적용이 안되는 모습을 확인하실 수 있죠 *
내 컴퓨터의 사용 중인 글꼴을 불러와야겠어요


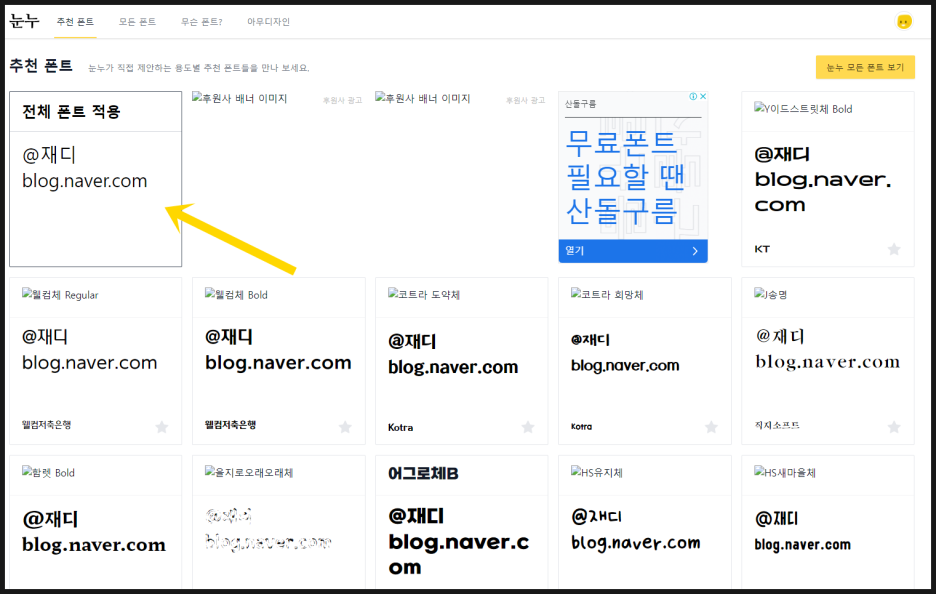
눈누 홈페이지에 접속해서,
"전체 폰트 적용"란에 내가 원하는 글씨를 입력해서
원하는 글꼴을 좀 더 빠르게 찾으실 수 있습니다.

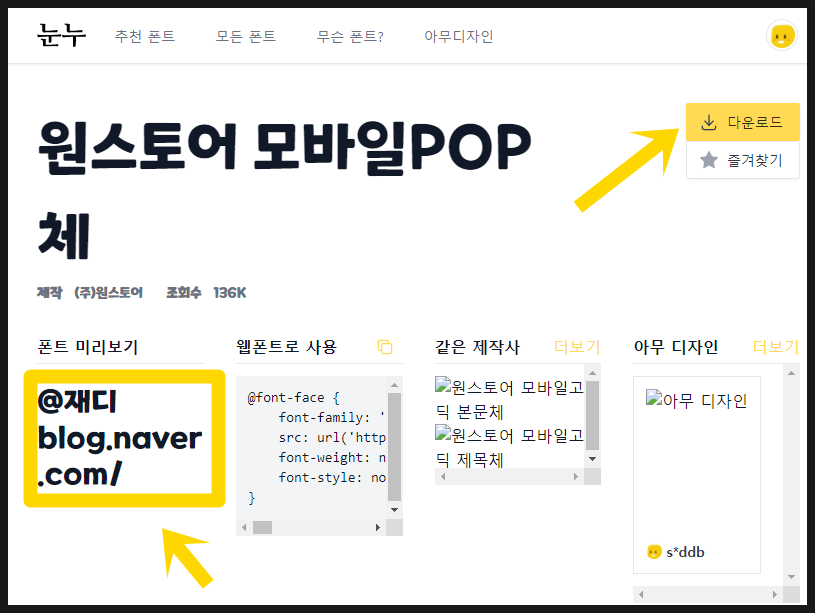
원하는 글꼴을 클릭해서 들어가시면,
오른쪽 상단에 "다운로드" 버튼을 눌러 글꼴을 컴퓨터에 먼저 받아주세요.
* 밑으로 스크롤을 내려보시면 라이센스 관련하여 상업적 이용과 비상업적 이용 약관에 구분이 있음을
확인하시고 인지해 주세요 *

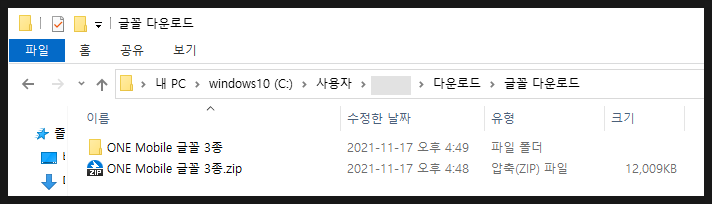
다운로드한 글꼴의 압축 풀기
.ttf 와 .otf 형식의 글꼴 파일이 있으실 겁니다.
.ttf는 문서용 / .otf는 디자인용 글꼴입니다.
사용하는데 차이는 없으나 .otf(Open Type)을 사용하겠습니다.
- 없으면 .ttf도 무관합니다 !

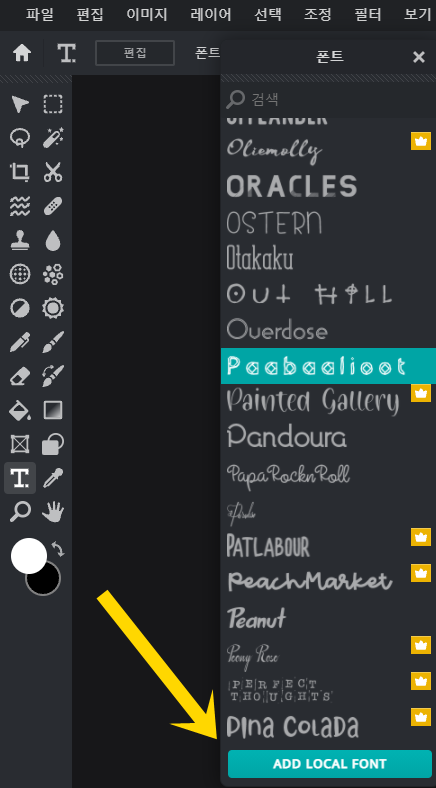
픽슬러로 돌아와서 폰트 - ADD LOCAL FONT를 눌러줍니다.
글꼴.otf 파일을 등록
(왕관 표시가 되어있는 글꼴은 프리미엄 사용자들만 가능하네요 ㅠㅠ)

다운로드한 글꼴 적용해서,
폰트로 지정해 줍니다.
글꼴과 크기는 이제 괜찮은데
글자 간 양옆과 위아래 간격을 바꾸고 싶으시다고요?

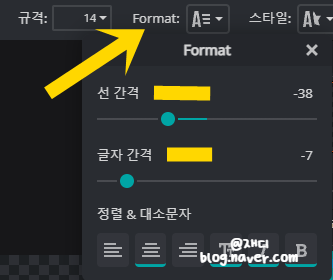
상단의 "Format"을 클릭해서,
선 간격과 글자 간격을 조정합니다.
* 글씨 테두리 혹은 그림자 효과는 오른쪽 "스타일"에 있습니다 *

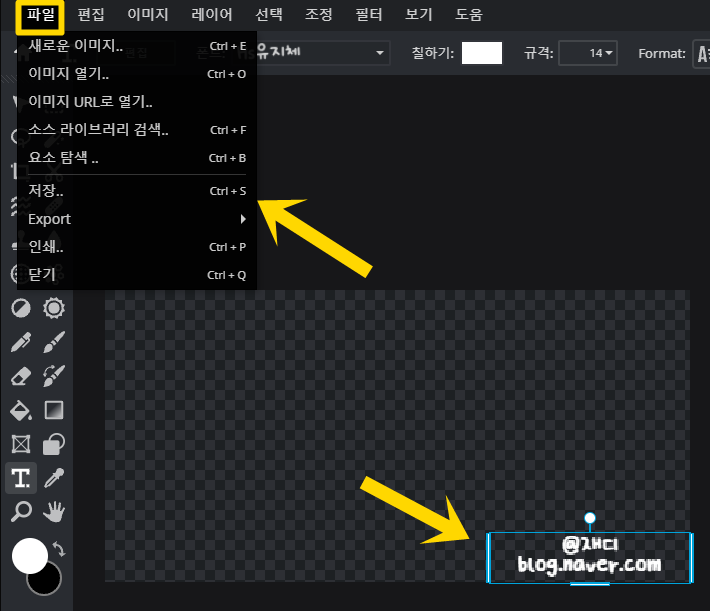
설정이 완료되었으면 원하는 위치로 끌어서 위치시키고,
왼쪽 상단 파일-저장.. 을 클릭

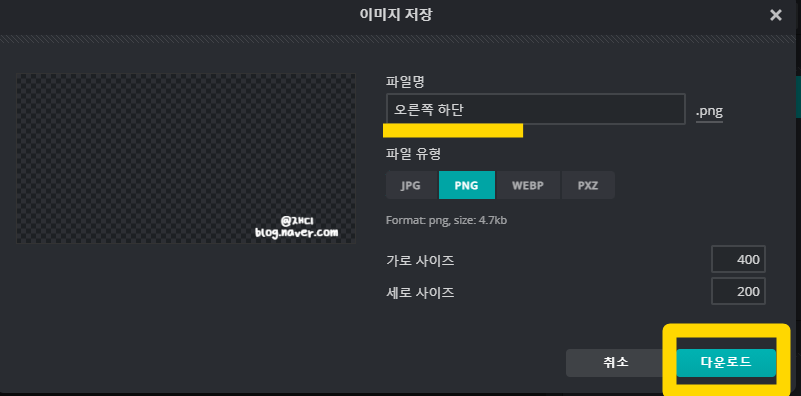
파일명 : 원하는 이름
파일 유형 : JPG 또는 PNG
가로 사이즈 : 400
세로 사이즈 : 200
값을 확인 후 다운로드 버튼 클릭
내 컴퓨터에 저장합니다.

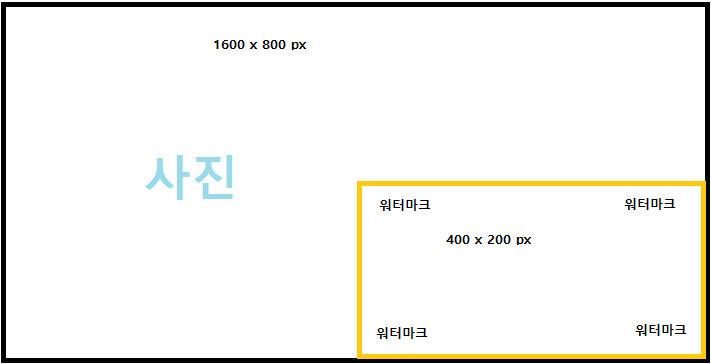
저는 위의 그림처럼
총 9개의 위치로 하나씩 위치시켜서
하나하나 다운로드했습니다.
(옮길 때, 보라색 선이 XY 축 중심을 알려줍니다.)
포스팅에 쓰이는 그림에 따라 위치적으로 그림의 설명을
방해하면 안되기 때문에 전 방향 모두 준비해두었습니다.
(여러 위치로 안 만드셔도 됩니다. 어차피 400x200px 사이즈 내에서 9개 방향이고, 위치 지정은 따로 할 수 있습니다.)
- 그림 이해 -

*
방향뿐만 아니라 적용할 사진의 바탕색을 생각해서
색 또는 테두리가 있는 워터마크를 여러 개 만들어 두시는 게 좋겠죠?
*

하얀 글씨를 사용하실 분들은 참고해 주세요~
저는 스타일 - "그림자" 설정만 손을 봤고,
블러(70), Distance(60), Direction (130.8), 불투명도(100) 설정했어요
블러 수치를 올리면 올릴수록 하얀 바탕에 잘 보이게 설정됩니다.
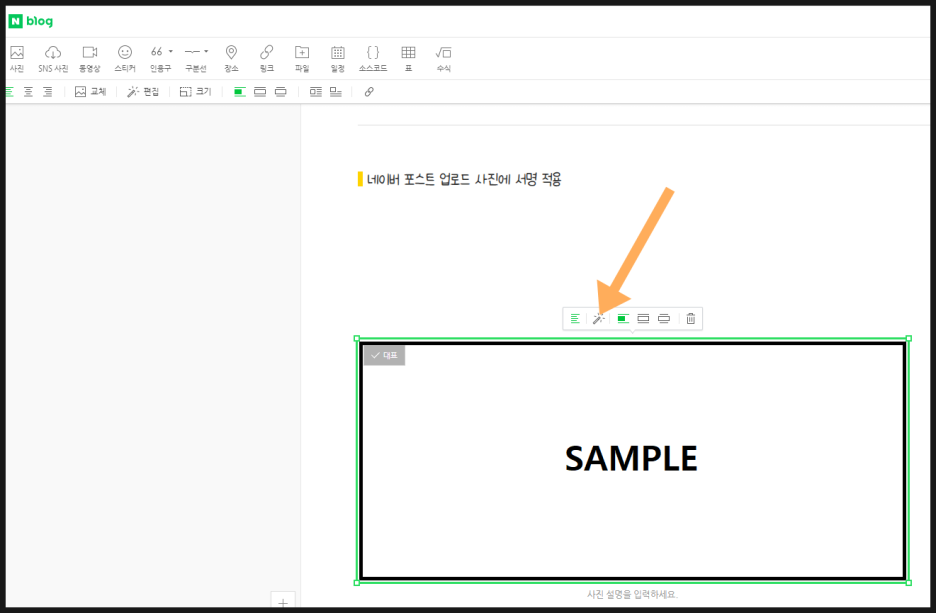
네이버 포스트 업로드 사진에 서명 적용

워터마크를 삽입할 사진을 선택하고,
상단 "마술봉(사진 편집)"을 클릭합니다.

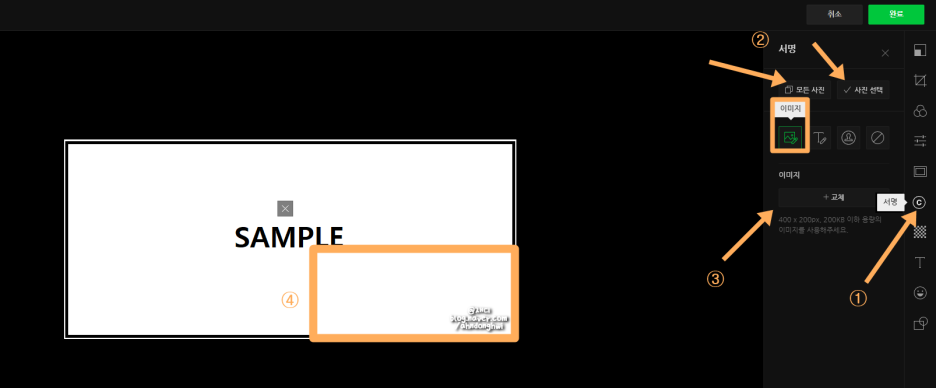
① 서명 클릭
② "모든 사진"을 대상으로 할지 "사진을 선택"해서 워터마크를 넣을지 선택
③ +교체 버튼을 눌러 원하는 워터마크를 불러옵니다.
④ 400x200px Size로 만들었기 때문에 사각 박스 안에서
마우스로 이리저리 끌어 위치시킬 수 있습니다.
(가로 W / 세로 H의 형태로 수치가 나타납니다.)

짠~ 업로드한 사진에
내가 만든 워터마크를
적용해 보았습니다.

네이버 블로그를 기준으로 작성되었지만 티스토리에 적용하는 방법도 어렵지 않습니다.
'블로그 팁' 카테고리의 다른 글
| 티스토리 블로그 검색 유입 방법(한번에 정리) (0) | 2023.01.26 |
|---|---|
| 구글 애드센스 승인 조건, 과정 (티스토리 연동) (0) | 2023.01.26 |
| 미리캔버스 아직도 몰라?(썸네일 이미지, PPT자료 만들기) (0) | 2023.01.26 |
| 저작권 없는 무료 이미지 사이트 (`23년) 7개 (0) | 2023.01.26 |
| 네이버/개인 블로그 타 사이트 검색 유입 방법(한번에 정리) (0) | 2023.01.26 |



