
이번 포스팅에서는
다양한 템플릿을 제공받아 웹에서 바로 디자인을 가공하고 저장할 수 있는
"미리캔버스"를 이용해 SNS 썸네일 이미지를 만들어보겠습니다.
PPT나 포스터들 이미지를 만들 때 필요한 소스 이미지, 동영상들을 무료로 전부 제공하고 있기 때문에
빠르고 고급스러운 결과물을 얻으실 수 있는 아주 만족스러운 서비스예요
무작정 따라 하면서 거의 모든 메뉴들을 다 짧게나마 설명드릴 예정이니,
한 번만 따라서 진행하시면 다음부터는 글을 참고하지 않아도 충분히 혼자 작업하실 수 있습니다.
미리캔버스 소개
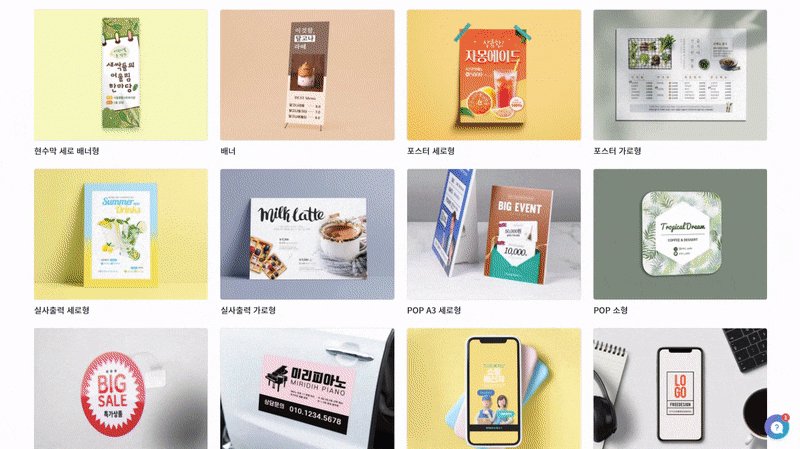
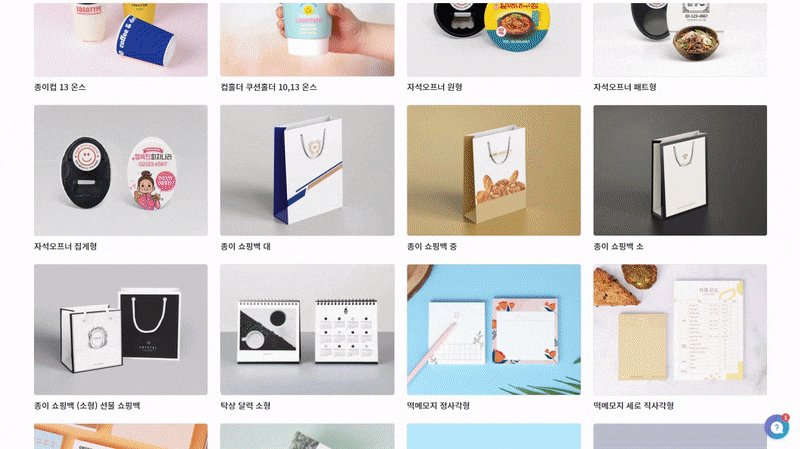
강점으로는 공공기관 및 기업에서도 실제로 적용 가능한 5만 개 이상의 다양한 템플릿을
저작권 없이 나만의 창작물로 만들어 상업적으로도 활용할 수 있다는 점인데요.

발표 진행용 PPT, 각종 포스터, 현수막, 전자 명함, 유튜브 썸네일과 상업용 판매 상품 디자인 등등
(템플릿 주제도 너무 많아서 움짤로 준비했어요.)

템플릿 내 요소 하나하나 전부 수정 가능하기 때문에
급하게 디자인을 준비해야 할 때 참고하면 번뜩하는 아이디어가 떠오르기 십상이에요
* 글꼴/글씨/그림/배경/색상 모두 변경 가능 *
- 알아둬야 하는 미리캔버스 저작권법-
글자 하나 안 틀리고 템플릿을 그대로 사용하게 되면 저작권 위반이 될 수 있으니
제2의 창작물로 인정받는 범위(글꼴, 글씨, 배경, 배열 등)
안에서 조금씩 수정해서 사용해야 문제가 없다고 합니다.

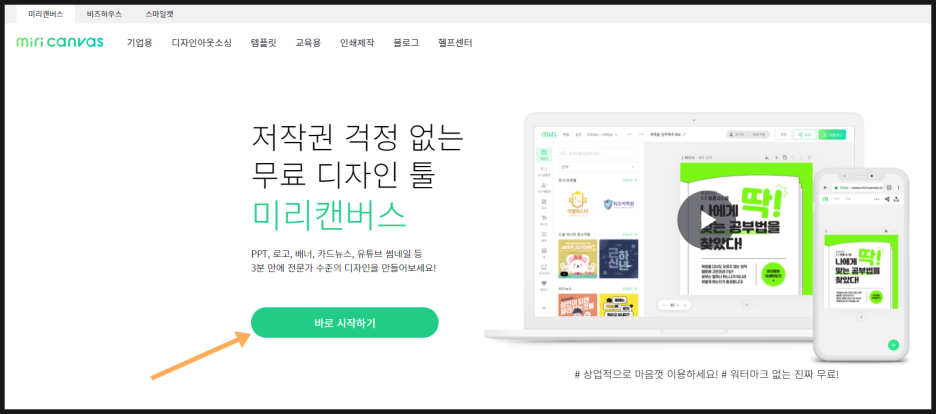
사이트 메인 페이지에
"바로 시작하기"를 눌러주세요.

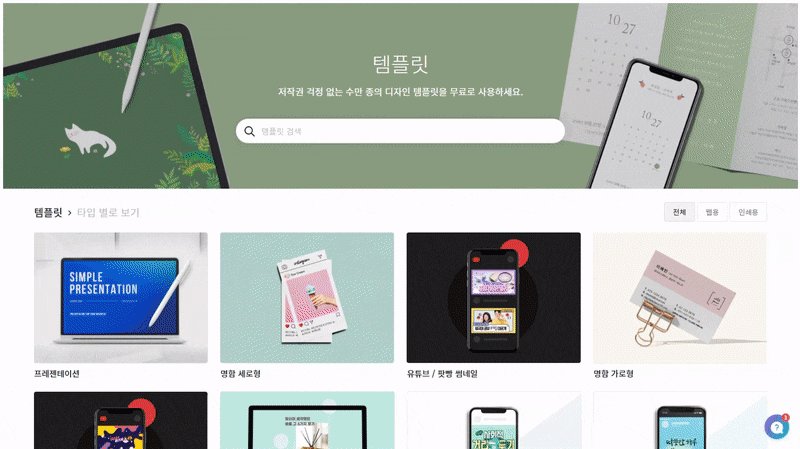
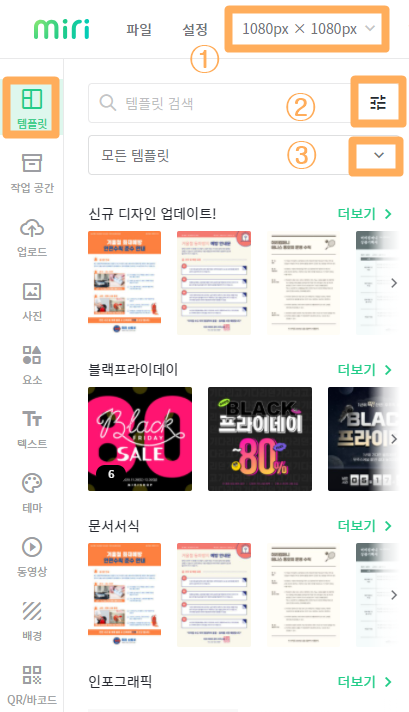
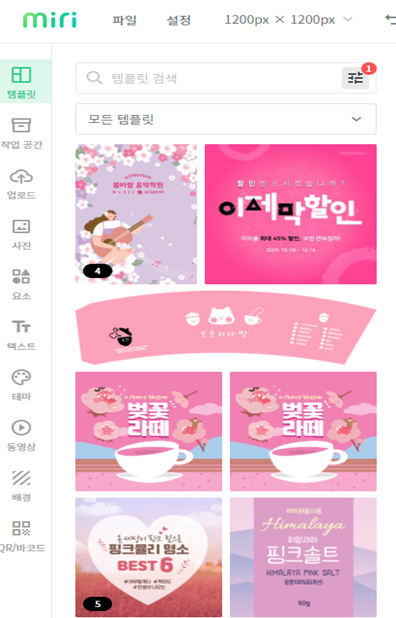
좌측 "템플릿"을 클릭하면 다양한 디자인의 확인 하 실 수 있습니다.
① 내가 원하는 이미지 용도에 맞는 사이즈와 템플릿을 추천해 줘요

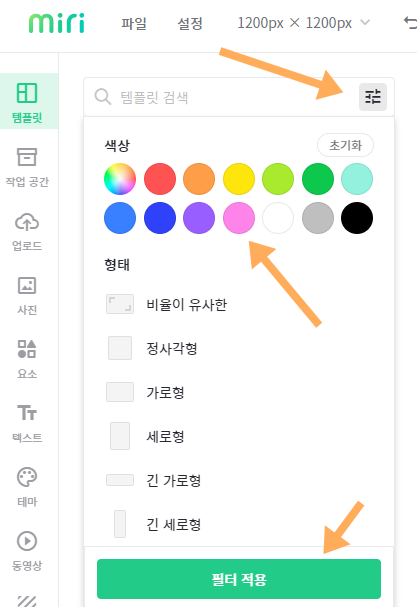
② 바탕이 되는 색상이나 형태로 필터 검색을 할 수 있습니다.


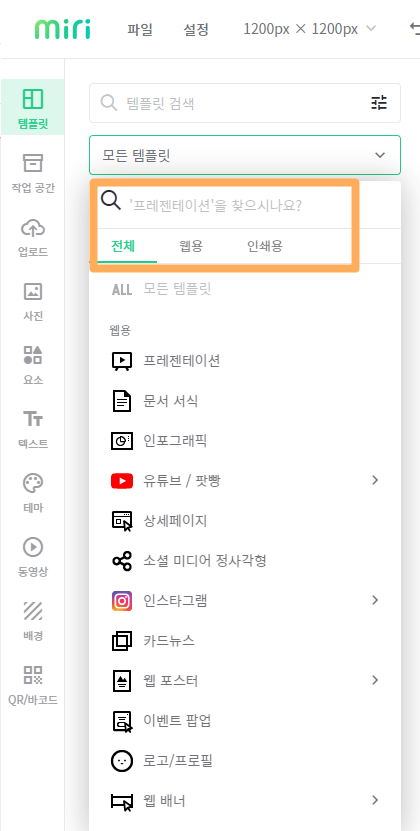
③ 용도 별로 템플릿을 추천받을 수 있습니다.

나만의 디자인 만들기
템플릿을 하나 정해서
디자인을 시작해 볼까요

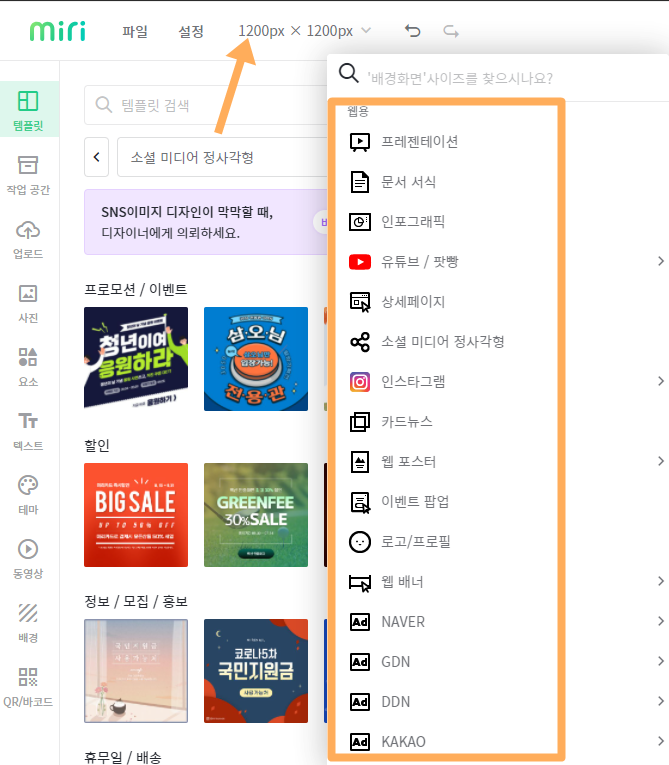
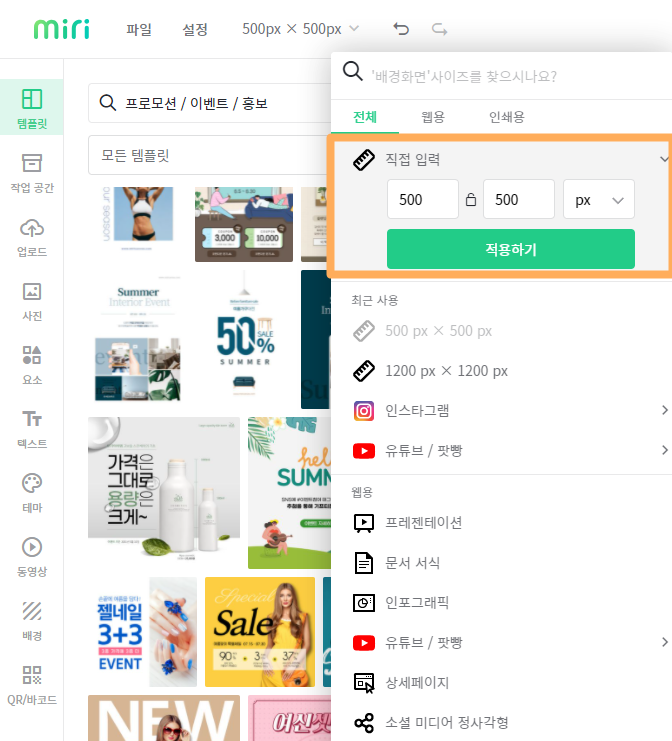
제일 먼저 필요한 건 사이즈 변경이에요.
* 용도에 맞는 템플릿을 열었다면 사이즈는 그대로 유지해 주세요 *
맨 상단 제가 만든 이미지는 800x800 사이즈입니다.

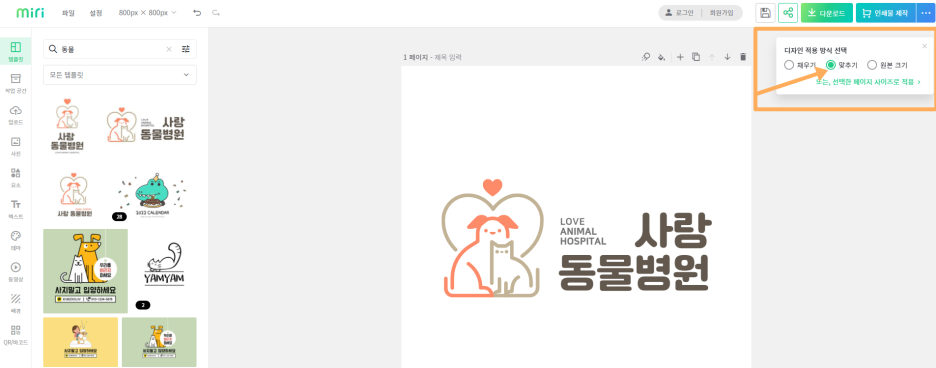
템플릿을 클릭했을 때
오른쪽 상단 팝업창이 하나 뜨는데요

"맞추기"를 선택하시면 설정했던 규격(500x500) 안에서 템플릿이 맞춰지고
"원본 크기"를 선택하시면 템플릿 제작자의 용도에 맞는 크기로 자동 변경됩니다.
(채우기나 원본 크기를 사용한다면 하단 "또는, 선택한 페이지 사이즈로 적용 >"을 클릭합니다)

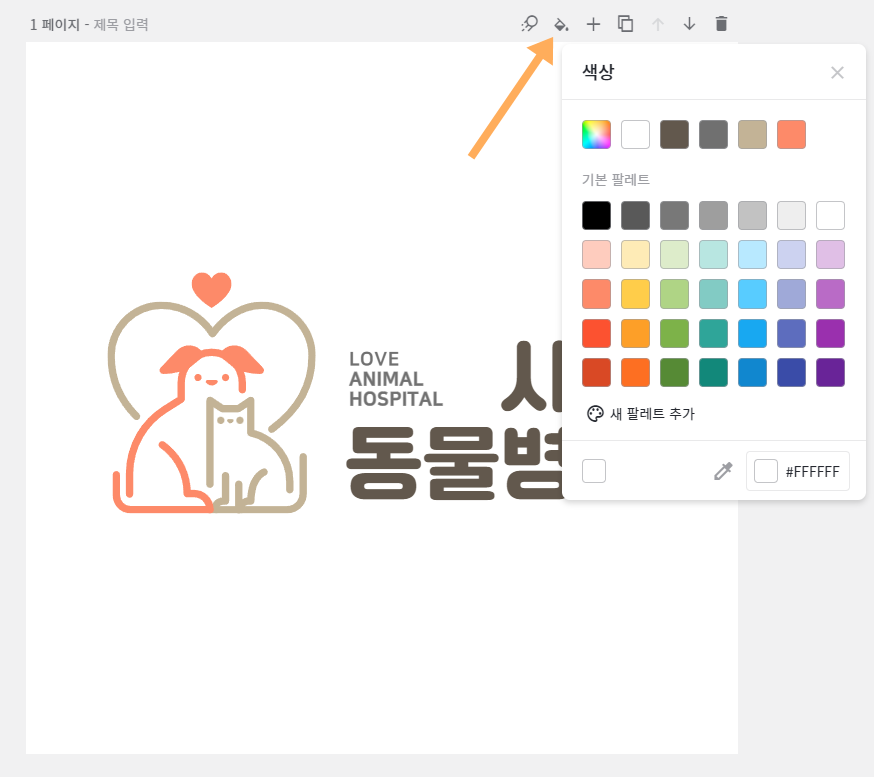
작업하는 페이지 상단에는
애니메이션 효과, 배경 색상, 페이지 추가, 페이지 복제, 페이지 이동, 휴지통이 있습니다.

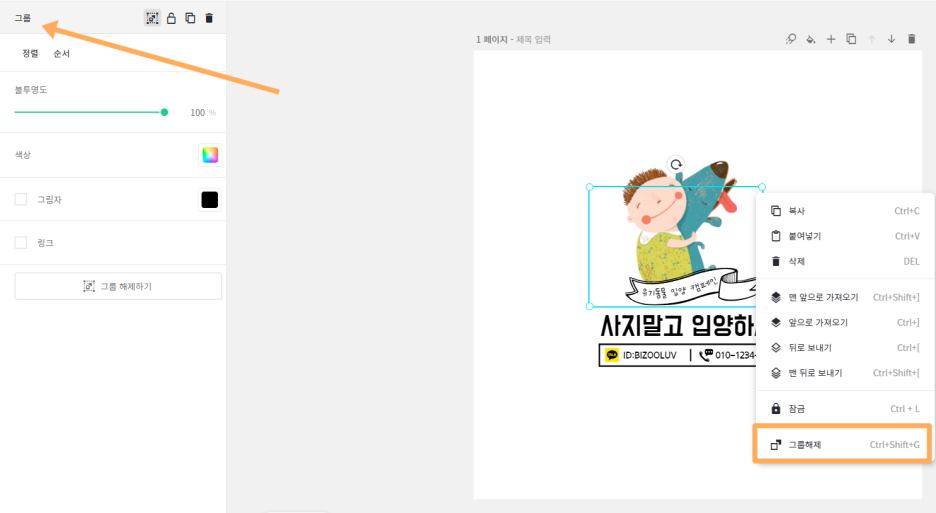
작업 전 템플릿 내 그림들을 클릭했을 때,
화살표처럼 그룹으로 되어있다면 이미지 위에 마우스 우 클릭을 눌러 "그룹해제"합니다.
* 그룹으로 묶여있으면 이미지 간격, 색상 교체 등 수정에 제약이 있습니다. *
<이미지를 수정할 때>

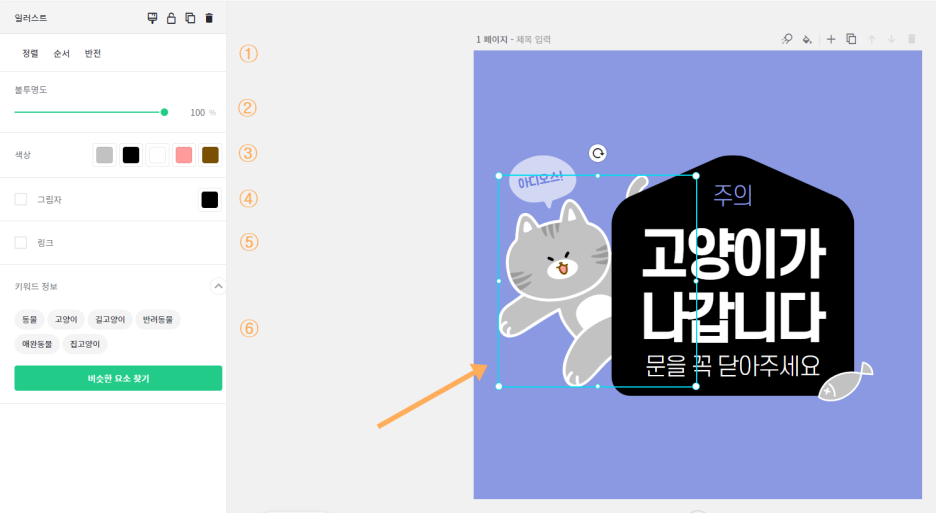
수정을 원하는 이미지를 클릭하면 왼쪽에 작업 탭이 나옵니다.
① 고양이 이미지가 틀 안에서 가운데를 기점으로 위치를 정렬하거나
다른 이미지보다 앞이나 뒤에 위치할지, 오른쪽에서 나오게 하고 싶다면 반전을 적용합니다.
② 불투명도의 %를 변경해 고양이가 투명해지게 만들 때 사용합니다.
③ 색상을 하나씩 변경해 보면서 이미지의 어떤 부분 색이 변경되는지 확인하며 색깔을 바꿔줍니다.
④ 고양이의 그림자를 만들어줍니다. 그림자에 대한 방향, 불투명도, 거리, 흐림 설정을 변경할 수 있습니다.
⑤ 고양이 이미지를 클릭했을 때 지정한 사이트가 열리거나(URL) 다른 페이지로 이동하게 설정할 수 있습니다.
⑥ 고양이 이미지를 변경하고 싶을 때 등록되어 있는 키워드 정보들로 "비슷한 요소 찾기"를 누르면 비슷한 이미지 샘플들이 나오고
대체하길 원하는 이미지를 클릭하면 이미지를 불러옵니다.
* 내 컴퓨터에 저장된 이미지는 사이트에 드래그 앤 드롭 방식으로 불러올 수 있습니다 *
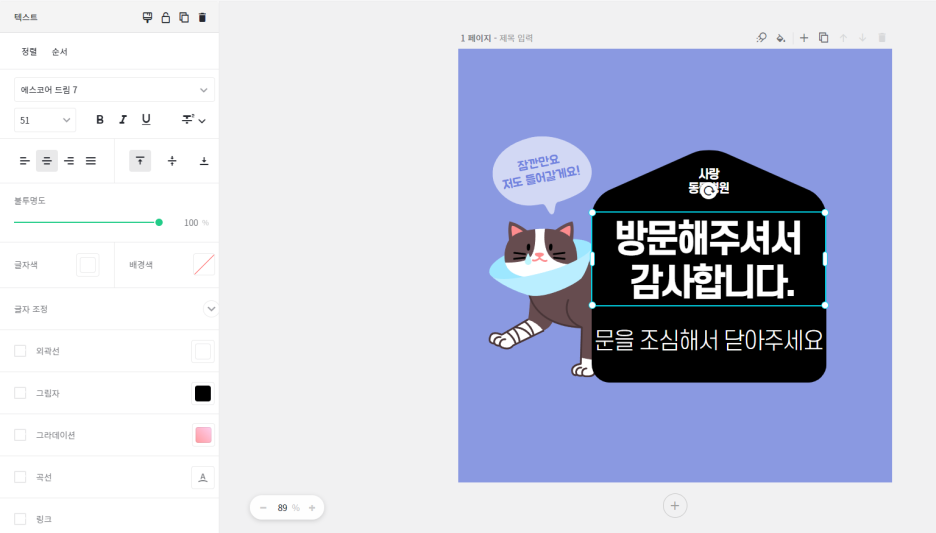
<글씨를 수정할 때>

수정을 원하는 글자를 클릭하면 왼쪽에 작업 탭이 나옵니다.
문서 작업 때와 크게 다르지 않은 기능들이 있고,
배경색 : 형광펜 기능
그라데이션 : 여러 가지 색깔이 번져있는 형태
곡선 : 글자를 휘게 할 수 있는 기능
링크 : 특정 사이트 또는 페이지를 이동할 수 있는 하이퍼링크 기능
입니다.
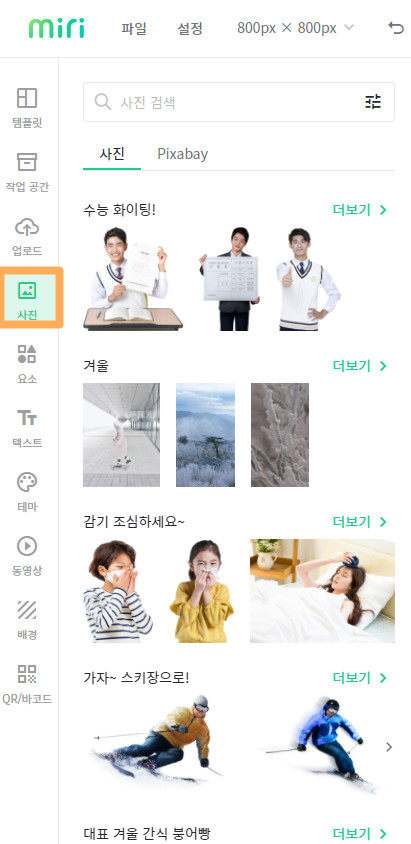
<사진 탭>

원하는 사진을 불러와 배경이나 객체로 사용할 수 있어요.
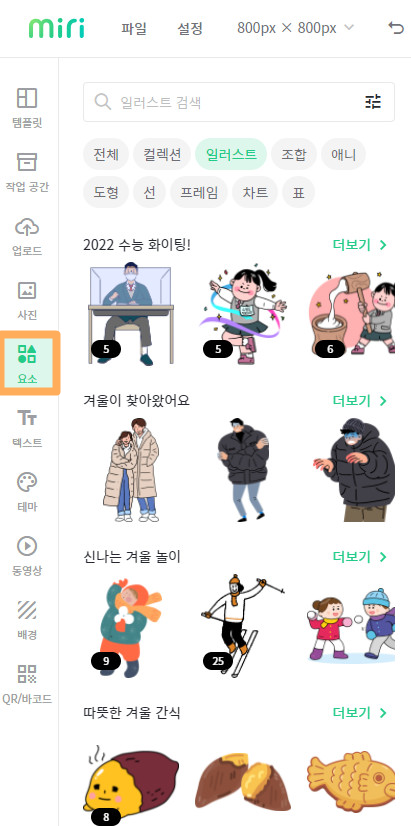
<요소 탭>

일러스트 형태의 다양한 캐릭터 이미지를 불러올 수 있어요
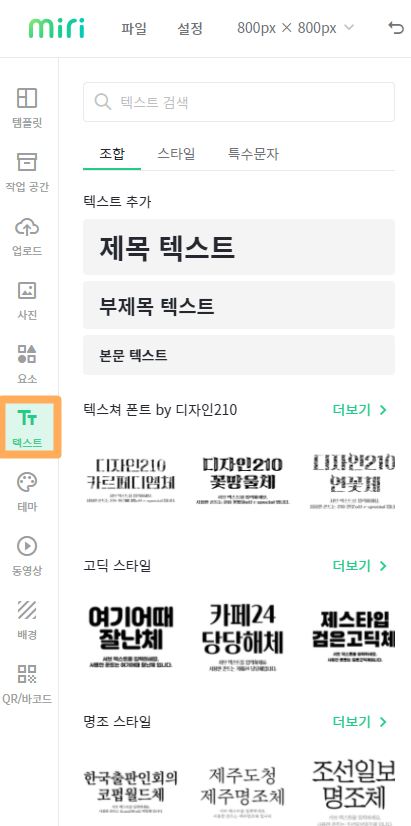
<텍스트 탭>

다양한 폰트를 형식 그대로 반영해서 수정해 사용할 수 있어요
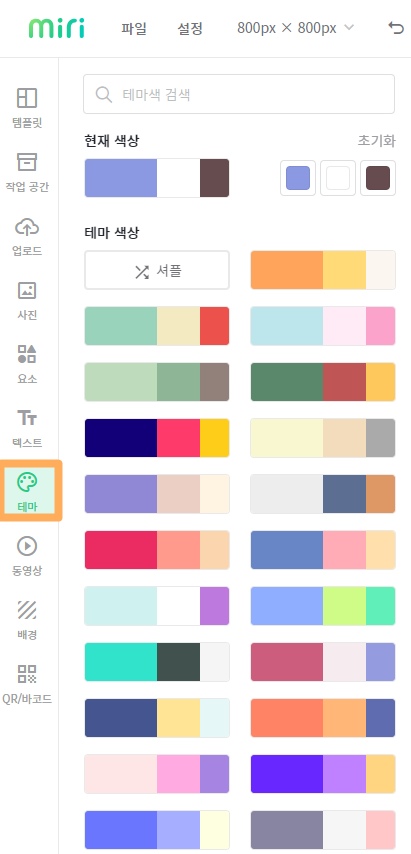
<테마 탭>

현재 작업 중인 색상과 보다 어울리는 색을 찾기 위해 사용해요
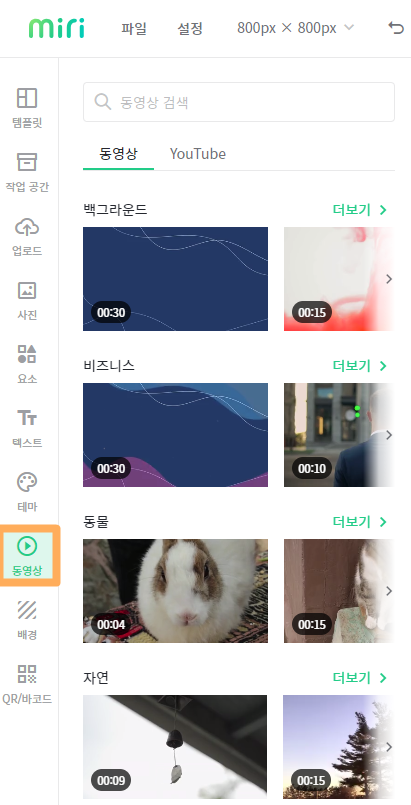
<동영상 탭>

뒷배경에 움직이는 요소를 넣고 싶을 때 한번 사용해 보세요
유튜브 내용 글에 넣어 사용하면 편할 것 같아요
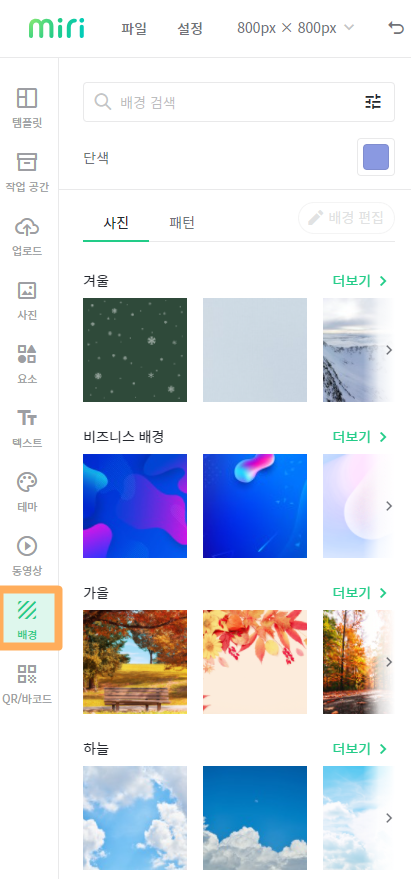
<배경 탭>

뒷배경 바탕색으로 사용할 수 있는 이미지가 많아요
썸네일과 포스터를 만들 때 자주 쓰이는 기능일 것 같아요
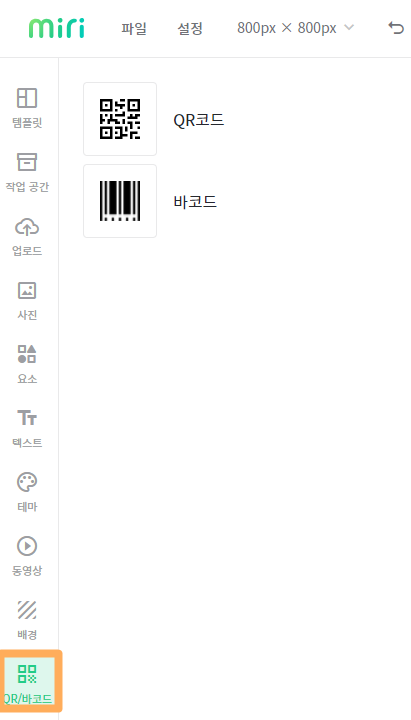
<QR/바코드 탭>

포스터나 판매 상품에 내 사이트를 QR로 발급해 삽입하면
사이트 홍보 효과도 볼 수 있겠어요
* 작업 공간과 업로드는 계정에 나의 작업물을 저장하거나 작업에 사용했던 모든 이미지, 동영상이
자동으로 저장되어 불러올 수 있습니다 *

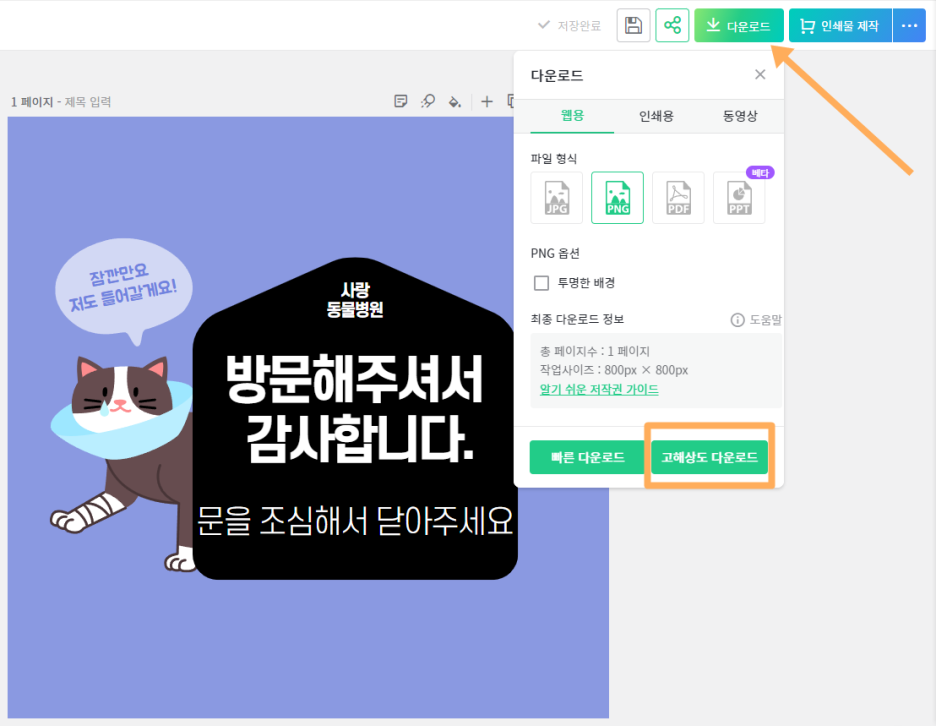
모든 작업이 완료되면 오른쪽 상단 "다운로드" 버튼을 클릭해,
원하는 파일 형식이나 용도에 맞게 내 컴퓨터에 다운로드합니다.
다운로드 전 작업 사이즈가 작업 전 지정한 사이즈와 동일한지 다시 한번 확인!
상업적으로 이미지를 활용하신다면 다운로드 받기 전 알기 쉬운 저작권 가이드를 한번 읽어봐주세요~
작업 완료 !
기타 소개 드리지 않은 기능들은 직접 하나씩 눌러보면
충분히 이해하실 수 있을 거예요
사용하기 쉽고 정말 다양한 기능이 있어요
저도 자주 사용하게 될 것 같아요 ~
'블로그 팁' 카테고리의 다른 글
| 티스토리 블로그 검색 유입 방법(한번에 정리) (0) | 2023.01.26 |
|---|---|
| 구글 애드센스 승인 조건, 과정 (티스토리 연동) (0) | 2023.01.26 |
| 저작권 없는 무료 이미지 사이트 (`23년) 7개 (0) | 2023.01.26 |
| 블로그 이미지 서명 만들기 #Pixlr Editor(워터마크)feat.네이버 (2) | 2023.01.26 |
| 네이버/개인 블로그 타 사이트 검색 유입 방법(한번에 정리) (0) | 2023.01.26 |



